Setting up a future-proof design system for a bingo community

Impact
The introduction of the design system had a notable impact on both the product and team workflows:
Stronger collaboration: By fostering open communication about teams' needs, the system became a shared language that streamlined cross-team efforts.
Speed & efficiency: A unified library of components reduced redundant work, enabling faster iteration and delivery while cutting production costs.
Scalability & flexibility: As the product evolved, the system ensured consistency while allowing for effortless expansion and adaptation.
User impact: A more cohesive and intuitive interface led to improved user satisfaction and engagement.
Role
- Lead designer
Timeline
- 4X2 weeks sprints
- Continuous maintenance for an other year
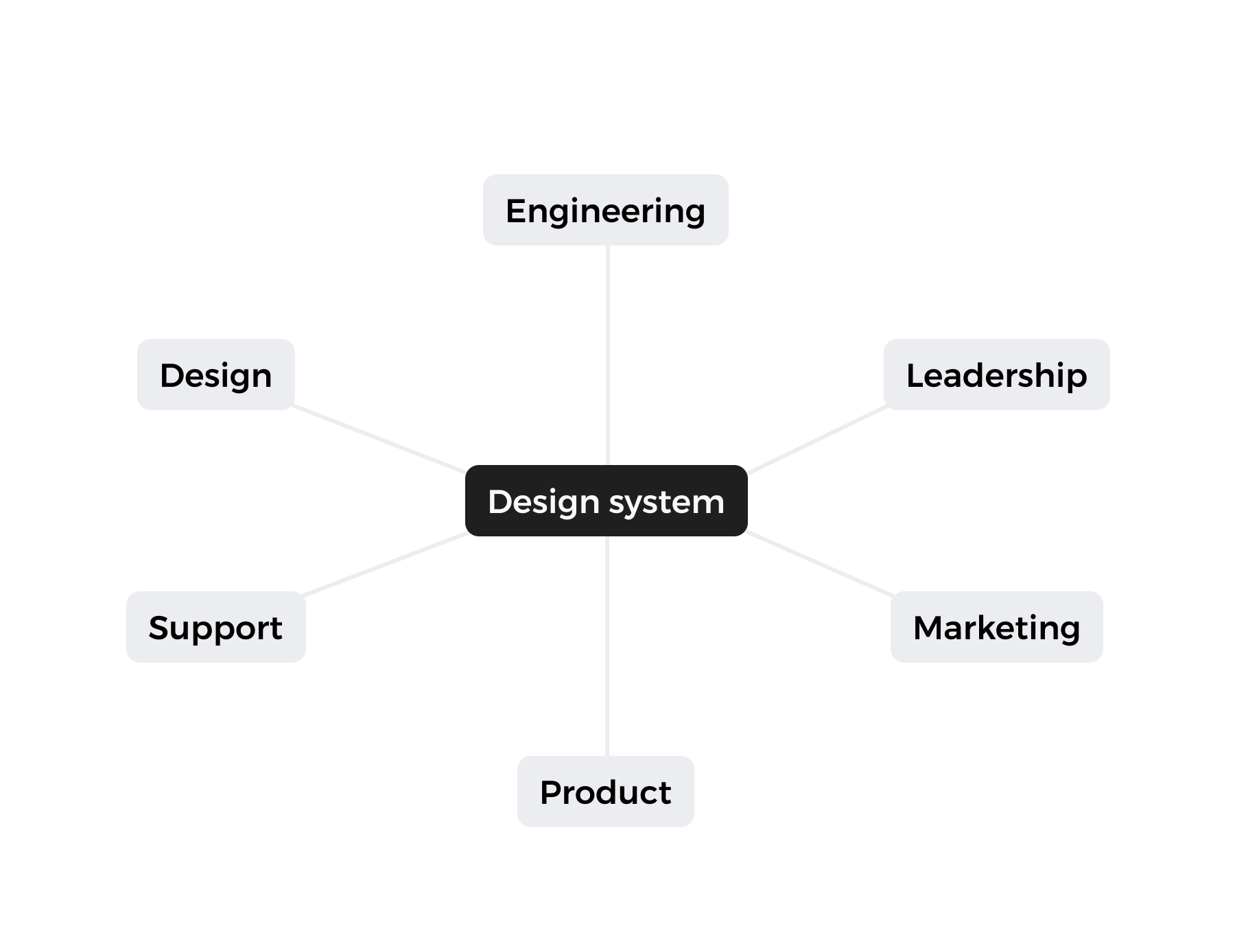
Collaboration with
- Product team
- Engineering
- Support
- Marketing & branding team
Tools
- Sketch
- Zeplin
- Abstract
- BootstrapVue
- Material Icons
- Confluence
- Jira
Problem statement
Bingocams, a UK-based online gaming platform, lacked a design system, making its much-needed UI update challenging and inconsistent. To support future growth and a cohesive user experience, I led the creation of a scalable, adaptable design system to ensure consistency, enhance collaboration, and streamline the UI refresh.
Process
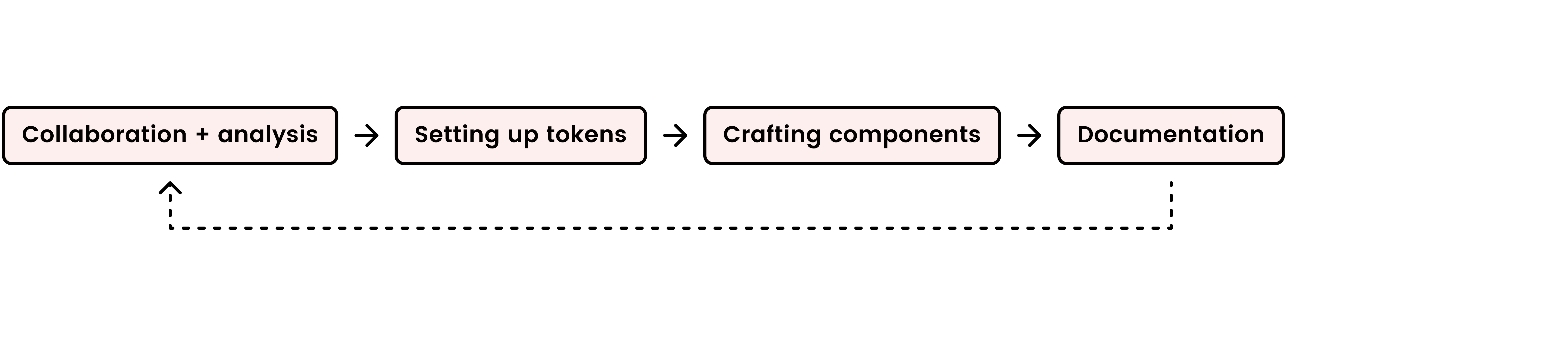
The visual below outlines the key stages I followed throughout the project.


Collaboration
While teams often prioritize technical needs over cross-collaboration, one of the most challenging parts was finding balance. I focused on fostering a culture of open communication, actively listening to feedback, and incorporating it. This way, we created a system that worked for everyone.

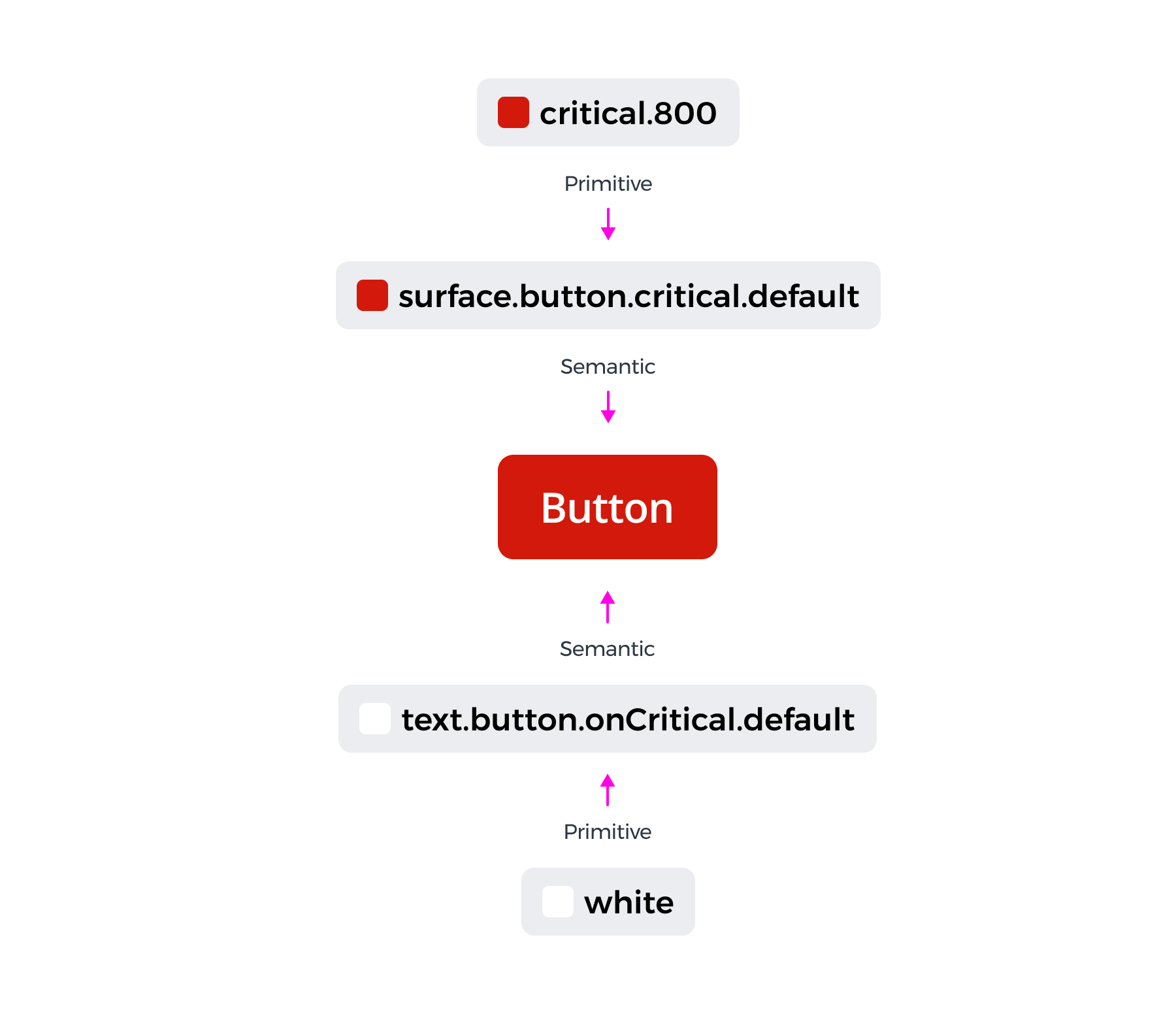
Setting up tokens
Design tokens define a company’s visual style and make it easy to adapt for new brands, saving time and effort. This setup was built with engineers to ensure alignment with the code, enabling seamless collaboration through a shared language.

Sub-system
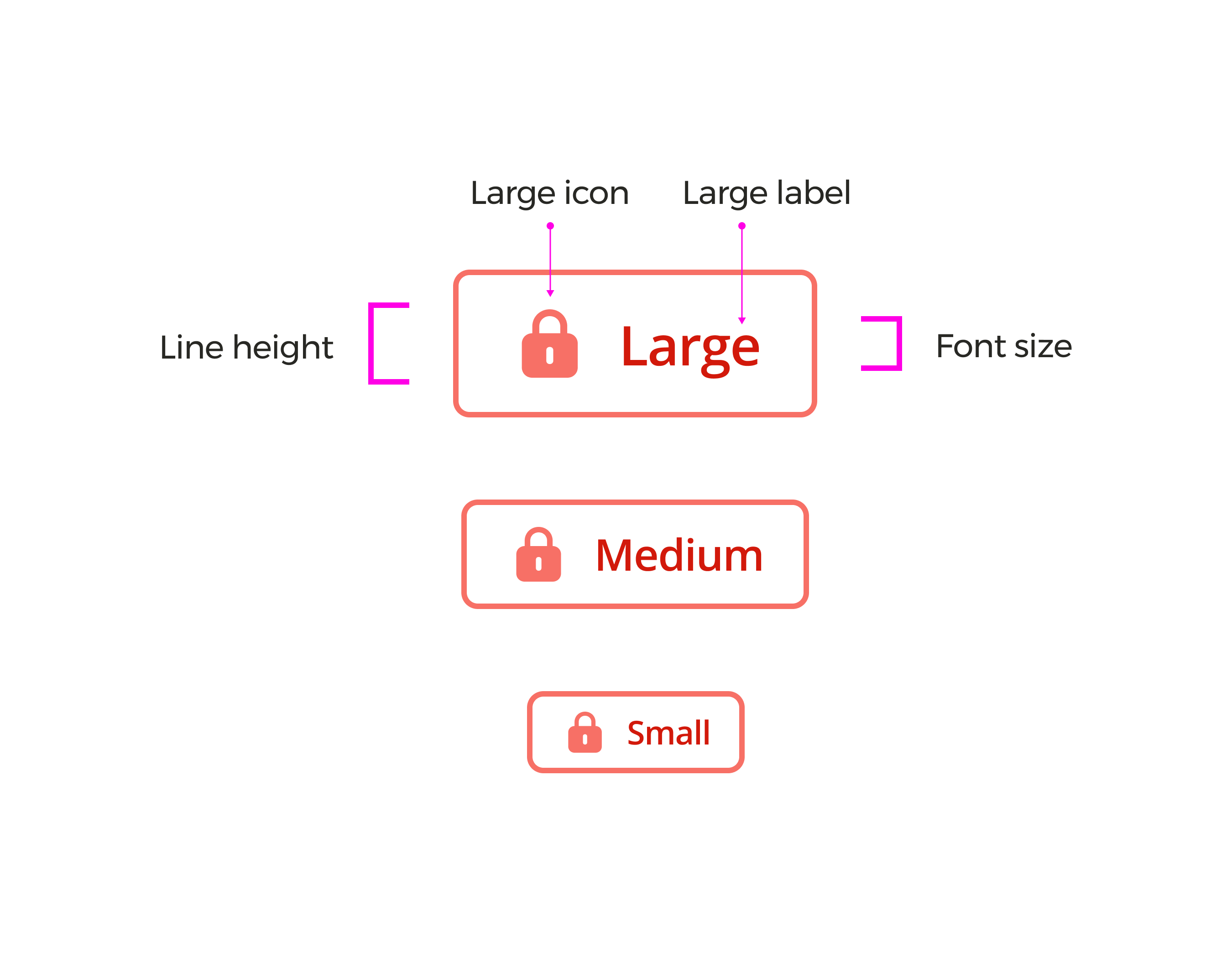
I used t-shirt sizing to keep components consistent and create a clear hierarchy. It helped maintain visual balance, sped up decision-making, and made collaboration between designers and developers easier.

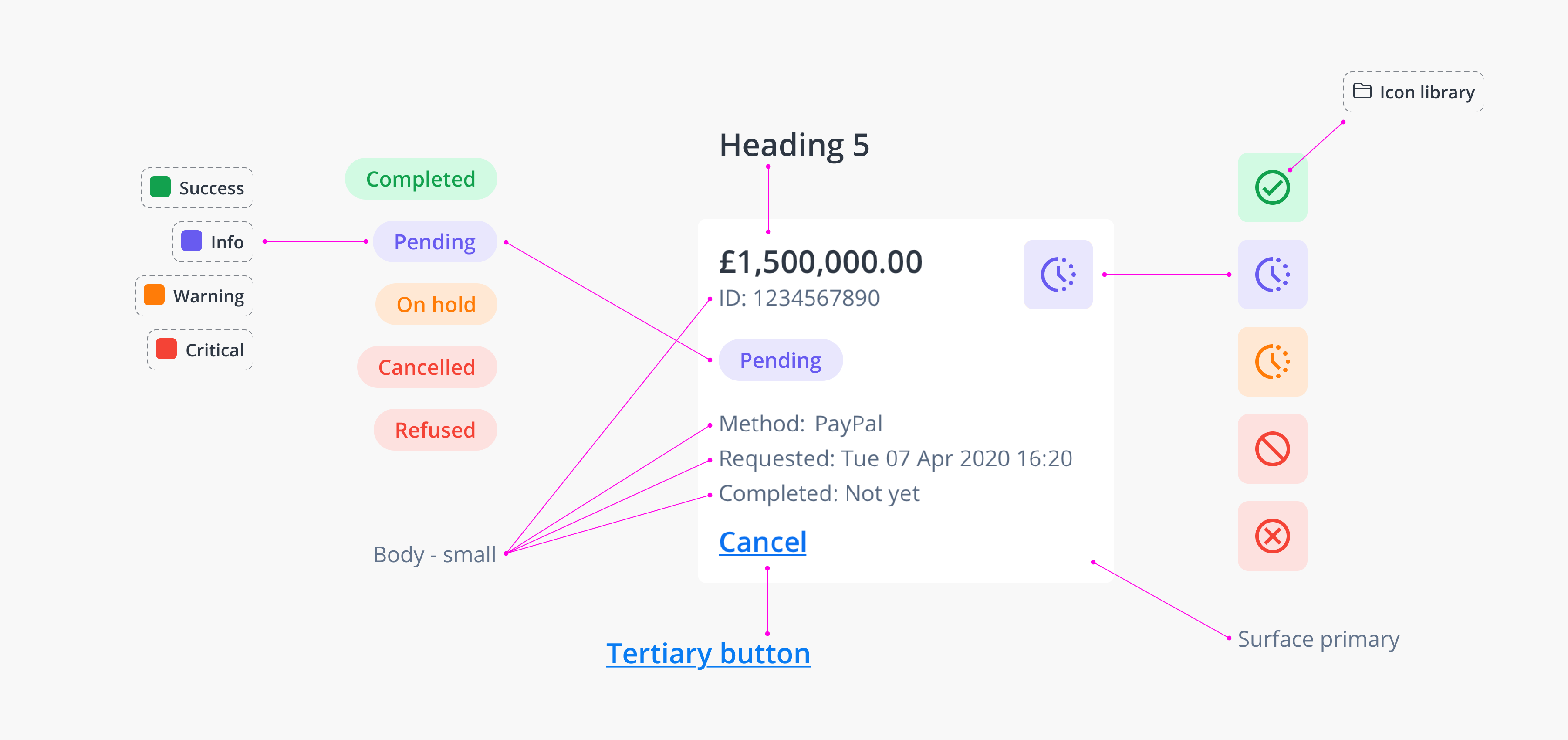
Crafting components
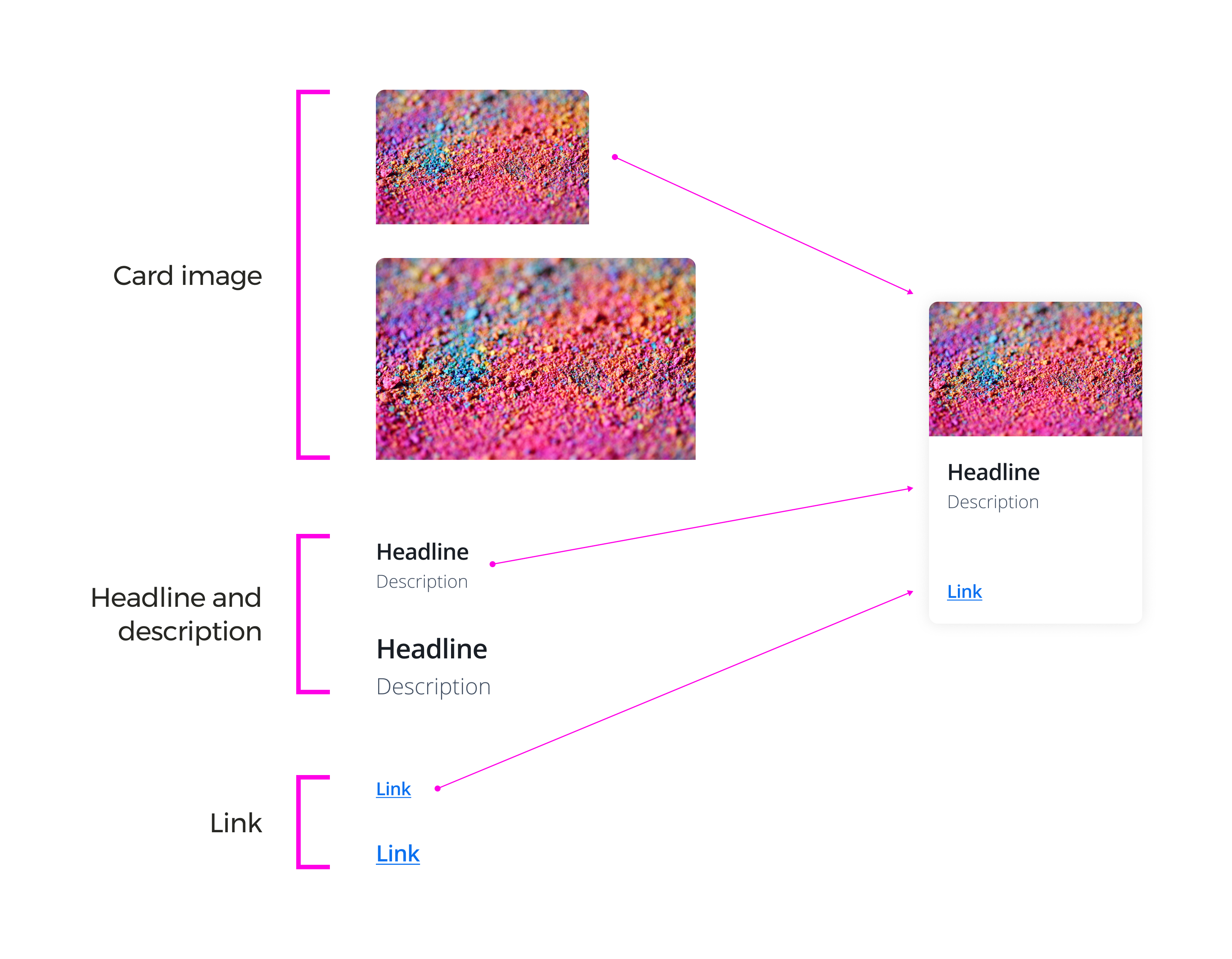
I used the atomic design approach for consistency. Small, reusable components ensured a unified design language and reduced redundancy across the system. This approach also helped the team work more efficiently and allowed for scalability.
Documentation
Well-written documentation is key for ensuring smooth cross-team collaboration and onboarding new team members. To achieve this, we created a single source of truth where everyone could easily learn how the system works.
Results
The design system played a key role in creating a consistent user experience on Bingocams.co.uk. It improved UI consistency, streamlined development, and set the stage for future growth and innovation.